Az előző fejezetben annak útját követtük részletesen végig, hogy hogyan jut el az adat a klienstől a szerveroldali szkriptig. Ebben a fejezetben a megérkezett adatok feldolgozásáról, és azon belül is az űrlapok kezeléséről lesz szó. A fejezet kitér az űrlapadatok feldolgozásának tipikus részleteire is.
Az előző fejezetben azt tekintettük át, hogy PHP szkriptek milyen módon kapják meg a klienstől érkező bemeneti adatokat, valamint azt, hogy a kimeneti adatok alapján hogyan tudnak HTML kimenetet generálni. Ebben a fejezetben azt tekintjük át, ami e két pont között van, azaz az adatok feldolgozását. Már ebből is lehet sejteni, hogy PHP szkriptünk felépítése követni fogja a klasszikus beolvasás-feldolgozás-kiírás hármasát. A fejezetben egy feladat példájának fejlődését követve tekintjük át az adatok feldolgozásával kapcsolatos tudnivalókat, az űrlapoknak ebben betöltött szerepére, és PHP alkalmazásunk felépítésére.
A feladat, mely végigkíséri e fejezetet a következő: Valósítsuk meg webes környezetben egy kör kerületének kiszámítását!
A feladat bemenetén a kör sugara áll, kimenetén a kör kerülete jelenik meg. A feladatban gondoskodnunk kell a sugár megadásáról, és a végeredmény megjelenítéséről. Ez utóbbit egy valid HTML oldal fogja szolgálni, a bemeneti paramétert pedig első körben URL-ben adjuk át:
Mivel a PHP szkript HTML dokumentumot generál, érdemes kiindulni az elvárt kimenetből:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Kerület</title>
</head>
<body>
<p>Sugár = 10</p>
<p>Kerület = 62.83</p>
</body>
</html>
Ebben a HTML dokumentumban kell elhelyezni a beolvasás, a feldolgozás és a kiírás logikáját. A bemenő adat a $_GET tömb sugar kulcsa alatt érkezik, a feldolgozásnál az így beolvasott értékből kell a kerületet meghatározni, a kiírásnál pedig azt az előző fejezetbeli elvet követni, hogy csak ott használjunk PHP kódot, ahol valóban logikára van szükség. Jelen esetben ez a sugár és a kerület értékének a kiírását jelenti. Mivel szeretnénk a beérkező adatokat nyomon követni, így a szkript elején kiíratjuk a $_GET és $_POST változó értékét is. Az első megoldás tehát így alakul:
<?php
print_r($_GET);
print_r($_POST);
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Kerület</title>
</head>
<body>
<?php
//beolvasás
$sugar = $_GET['sugar'];
//feldolgozás
$pi = pi();
$ker = 2 * $sugar * $pi;
//kiirás
?>
<p>Sugár = <?php echo $sugar; ?></p>
<p>Kerület = <?php echo $ker; ?></p>
</body>
</html>
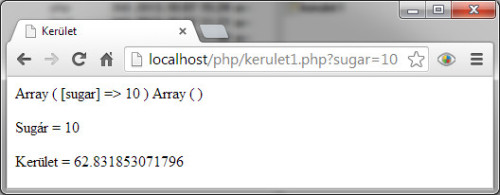
A fenti kódrészlet jól tölti be szerepét, ahogy azt az alábbi ábra is mutatja:
 A kör kerületének kiszámítását végző program eredménye
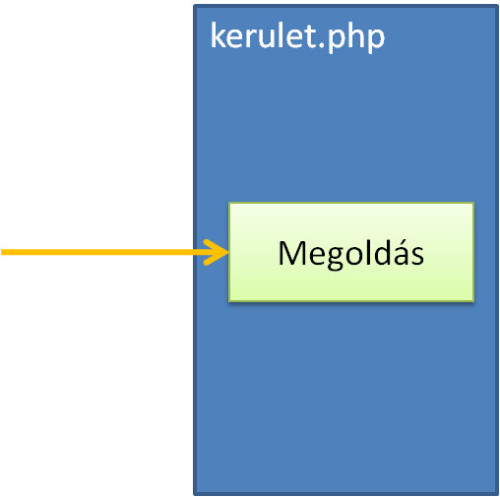
A kör kerületének kiszámítását végző program eredményeA fenti folyamatot a megjelenő képernyő szempontjából az alábbi ábra mutatja. Ezen látszik, hogy a felhasználótól érkező kérés mindig a megoldás oldalt jeleníti meg, amit a kerulet.php szolgál ki:
 Az első megoldás folyamatábrája
Az első megoldás folyamatábrájaA fenti megoldás kódja – bár funkcionálisan jól működik – nem valami szép: vegyül benne a kiírás és a feldolgozás. Az elején egy PHP blokkal kezdünk, ahol nyomkövetés céljából kiírjuk a bejövő adatokat (ez inkább logika), majd folytatjuk a végeredmény kiírásával, amit megszakít a feldolgozási logika. Ha ez egy nagyobb feladatnál történik, akkor a kód hamar olvashatatlanná válhat. Ráadásul a kiírás nemcsak a sugár és a kerület értékének a kiírását jelenti, hanem az egész HTML dokumentumét. Határozottan válasszuk tehát szét mindazt, ami kiírás, attól, ami egyéb PHP logika. Így a szkript elején megtörténik az adatok beolvasása és feldolgozása, majd ha a kimeneti adatok előálltak, akkor lehet elkezdeni generálni a HTML kimenetet. A második megoldás tehát a kód egyszerű átszervezésével adódik:
<?php
//nyomkövetés
print_r($_GET);
print_r($_POST);
//beolvasás
$sugar = $_GET['sugar'];
//feldolgozás
$pi = pi();
$ker = 2 * $sugar * $pi;
//kiirás
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Kerület</title>
</head>
<body>
<p>Sugár = <?php echo $sugar; ?></p>
<p>Kerület = <?php echo $ker; ?></p>
</body>
</html>
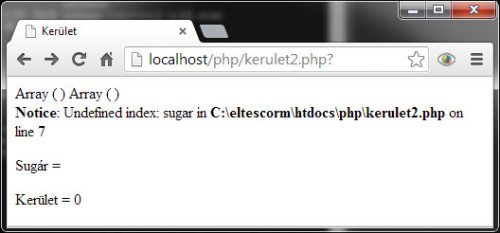
Következő lépésben a bemeneti érték helyességének ellenőrzésére kell felkészülnünk. Előfordulhat, hogy teljes egészében hiányzik a sugar paraméter az URL-ből (kerulet.php), az is lehet, hogy nem adnak meg hozzá értéket (kerulet.php?sugar=), vagy rossz értéket adnak meg (kerulet.php?sugar=egy). Mindegyik esetben rosszul működő programot kapunk. Leglátványosabb a paraméter hiányakor fellépő figyelmeztetés:
 Hibaüzenet hiányzó paraméternél
Hibaüzenet hiányzó paraméternélA paraméter hiányát még kiküszöbölhetjük alapértelmezett érték megadásával:
<?php
//beolvasás
$sugar = 0;
if (isset($_GET['sugar'])) {
$sugar = $_GET['sugar'];
}
//vagy
//beolvasás
$sugar = (isset($_GET['sugar'])
? $_GET['sugar']
: 0);
?>
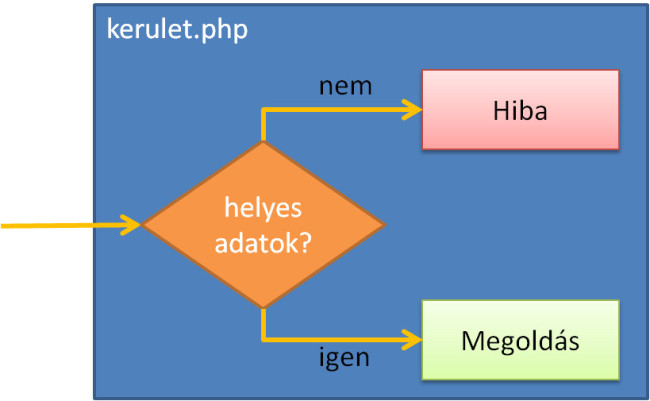
A többi esetben azonban vagy a megoldást, vagy a hibaüzenetet szükséges megjeleníteni. A bemeneti értéktől függően tehát kétféle képernyő jelenhet meg, de mindkettő megjelenítéséért a kerulet.php felel:
 A lehetséges képernyők hibaellenőrzés után
A lehetséges képernyők hibaellenőrzés utánA bemenetet tehát ellenőrizni kell, és a megfelelő hibát jelezni szükséges a felhasználó felé. Induljunk megint ki a végeredményből: vagy a hibaüzenet jelenjen meg, vagy a helyes eredmény. Ezt egy $hiba változó alapján döntjük el. A kiírás rész tehát a következőképpen alakul:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Kerület</title>
</head>
<body>
<?php if ($hiba) : ?>
<p><?php echo $hiba; ?></p>
<?php else : ?>
<p>Sugár = <?php echo $sugar; ?></p>
<p>Kerület = <?php echo $ker; ?></p>
<?php endif; ?>
</body>
</html>
Ez előtt a $hiba változó előkészítése történik az ellenőrzés során. Először megpróbáljuk beolvasni a paraméterként érkező sugáradatot, majd különböző szempontok szerinti vizsgálatnak vetjük alá. Ha valamelyiken nem megy át, akkor a $hiba változó kitöltésre kerül. A tényleges feldolgozást csak akkor engedhetjük, ha nem történt hiba, azaz a $hiba változó üres maradt.
<?php
//beolvasás
$sugar = null;
if (isset($_GET['sugar'])) {
$sugar = $_GET['sugar'];
}
//előfeltétel ellenőrzése
$hiba = '';
if (is_null($sugar)) {
$hiba = 'Sugár hiányzik!';
}
else if ($sugar == '') {
$hiba = 'Sugár üres!';
}
else if (!is_numeric($sugar)) {
$hiba = 'Sugár nem szám!';
}
if (!$hiba) {
//feldolgozás
$pi = pi();
$ker = 2 * $sugar * $pi;
}
//kiírás
//...
?>
Az alábbi képernyőképen látható, hogy rosszul megadott érték esetén is használható felületet kapunk.
 Hibaüzenetet tartalmazó HTML dokumentum üres sugáradat esetén
Hibaüzenetet tartalmazó HTML dokumentum üres sugáradat eseténEddigi megoldásunk, bár szép kimenetet generált, nem túl felhasználóbarát az adatok megadását illetően. Az URL módosítgatásához a böngésző címsorában nem túl sok felhasználó szokott hozzá, sőt az ilyen alkalmazás elrettenti még a webprogramozásban jártas látogatókat is. Bemeneti adatok megadása ugyanis a felhasználók részéről tipikusan űrlapokon keresztül történik.
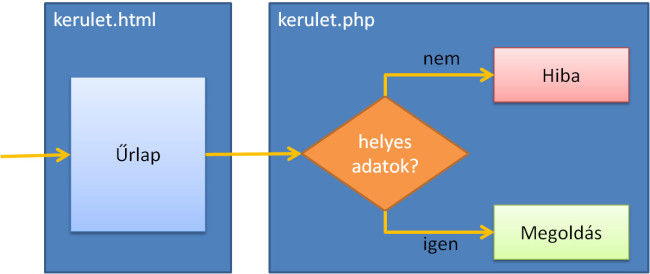
Az alkalmazásnak tehát először egy űrlapot kell megjelenítenie, majd az ezen keresztül elküldött adatoktól függően vagy a hiba, vagy a megoldás oldal jelenik meg. Mivel az űrlapon semmi dinamikus tartalom nincsen, azt egy statikus HTML állományba rakjuk (kerulet.html), az adatok feldolgozását és a kétféle oldal megjelenítését azonban szerveroldalon a kerulet.php szkriptre bízzuk.
 Az oldalak megjelenítésének folyamata űrlappal
Az oldalak megjelenítésének folyamata űrlappalA kerulet.html állomány így néz ki:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Kerület</title>
</head>
<body>
<form action="kerulet.php" method="get">
Sugár: <input type="text" name="sugar">
<input type="submit">
</form>
</body>
</html>
Mivel a felküldés módja GET, ezért a kerulet.php állományban semmilyen változást nem kell eszközölnünk a helyes működés érdekében, hiszen az űrlapon megadott sugáradat az URL-ben megjelenve a $_GET tömbből olvasható ki.
Az alkalmazás most már a megszokott módon kéri be az adatokat, de továbbra sem kényelmes a használata, ugyanis az adatok megadása és az eredmény – legyen az hiba vagy megoldás – megjelenítése elválik egymástól. Így egyrészt a felhasználó nem látja egyszerre azt, amit beírt, és annak eredményét, másrészt a javításhoz vagy az újbóli működtetéshez is külön cselekvést, például a böngésző vissza gombjára kattintást kell végeznie.
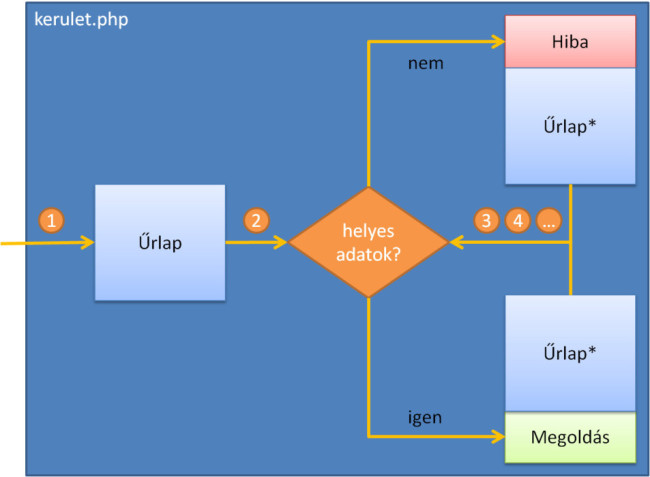
Ehelyett sokkal jobb lenne ott jelezni a hibát és ebben az esetben az eredményt is, ahol az adatokat is megadtuk. A felhasználó elé kerülő oldalak sorrendje tehát a következő lenne: A felhasználó először egy üres űrlapot talál, amit kitöltve elküld. Ha hibásan adta meg az adatokat, akkor megjelennek a hibaüzenetek, de alatta az űrlap is a beírt adatokkal. Ha helyesek az adatok, akkor megjelenik a megoldás, de mellette az űrlap is a beírt adatokkal, így lehetővé téve egy gyors újraszámolást.
 Oldalak egymásutánisága ergonomikusabb elrendezéssel
Oldalak egymásutánisága ergonomikusabb elrendezésselEz a fajta folyamatterv azonban állományaink szervezettségére is hatással van. Azzal ugyanis, hogy az űrlap minden oldalon megjelenik, feleslegessé válik a kerulet.html statikus oldalunk. A kerulet.php állománynak ugyanis mindenféleképpen tartalmaznia kell az űrlapot, nincsen értelme ezt megduplázva egy másik állományban is elhelyezni. A fenti folyamatot tehát ugyanannak a kerulet.php szkriptnek kell biztosítania. Először az oldalra látogatva csak az űrlapot szükséges megjeleníteni, ha azonban kapott adatot, akkor vagy a hibablokk, vagy a megoldásblokk jelenik meg az űrlappal együtt.
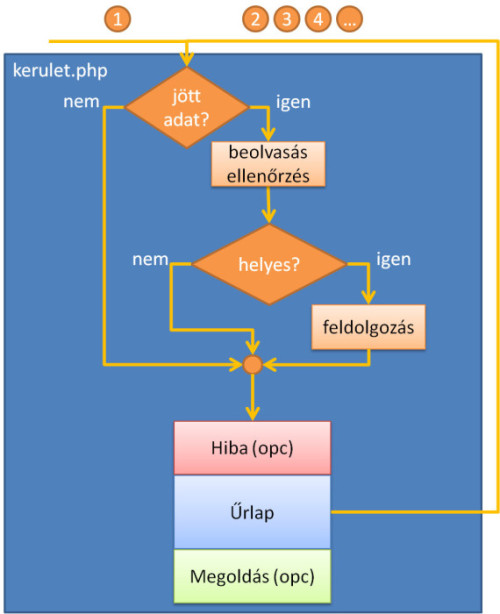
A kerulet.php állomány felépítése tehát a következőképpen alakul. A kiíró részben megjelenik a hibablokk, az űrlap és a megoldásblokk is. Az űrlap mindig, a hiba- és a megoldásblokk viszont a feldolgozás eredményétől függően. A kiíró részt megelőző feldolgozó részben pedig először meg kell nézni, hogy először járunk-e az oldalon, vagy pedig adatokat kap az oldal. Ez utóbbi esetben az adatokat ellenőrizni kell, és helyes megadás esetén elvégezni a feldolgozást.
 A feldolgozó szkript szerkezete
A feldolgozó szkript szerkezeteAmikor először érkezünk az oldalra (1), akkor még nem jön adat a kliensről, így csak az űrlap jelenik meg. Az űrlap kitöltése és elküldése (2) után az adatokat újra a kerulet.php állomány kapja meg. Ekkor már jött adat, ezek beolvasásra, ellenőrzésre kerülnek. Rossz adatok esetén megjelenik a hibablokk és az űrlap. Újbóli, helyes elküldés esetén (3) jön adat, ezek helyesek, így a feldolgozó rész is működésbe lép, és végül megjelenik az űrlap és a megoldásblokk.
Az egyetlen újdonságot a fenti folyamatban annak eldöntése jelenti, hogy először jelenítjük-e meg az oldalt, vagy már küldtünk-e fel adatot. Ezt többféleképpen is meg lehet tenni. Érdemes az adatok küldését POST metódussal végezni, mert ekkor a $_POST tömb kitöltöttsége jelzi, hogy adat érkezett. A REQUEST_METHOD környezeti változót is szokták vizsgálni, ugyanis első látogatáskor ez tipikusan GET, az adatok viszont POST metódussal érkeznek.
Az űrlapok ilyen jellegű feldolgozásának vázlata tehát a következő:
<?php
$hiba = '';
if ($_POST) {
//beolvasás
//...
//előfeltétel ellenőrzése
//...
if (!$hiba) {
//feldolgozás
//...
}
}
//kiírás
//...
?>
Ezek alapján a kerulet.php a következőképpen néz ki:
<?php
//nyomkövetés
print_r($_GET);
print_r($_POST);
$hiba = '';
if ($_POST) {
//beolvasás
$sugar = null;
if (isset($_GET['sugar'])) {
$sugar = $_GET['sugar'];
}
//előfeltétel ellenőrzése
$hiba = '';
if (is_null($sugar)) {
$hiba = 'Sugár hiányzik!';
}
else if ($sugar == '') {
$hiba = 'Sugár üres!';
}
else if (!is_numeric($sugar)) {
$hiba = 'Sugár nem szám!';
}
if (!$hiba) {
//feldolgozás
$pi = pi();
$ker = 2 * $sugar * $pi;
}
}
//kiírás
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Kerület</title>
</head>
<body>
<?php if ($hiba) : ?>
<p><?php echo $hiba; ?></p>
<?php endif; ?>
<form action="kerulet.php" method="post">
Sugár: <input type="text" name="sugar">
<input type="submit">
</form>
<?php if (isset($ker)) : ?>
<p>Sugár = <?php echo $sugar; ?></p>
<p>Kerület = <?php echo $ker; ?></p>
<?php endif; ?>
</body>
</html>
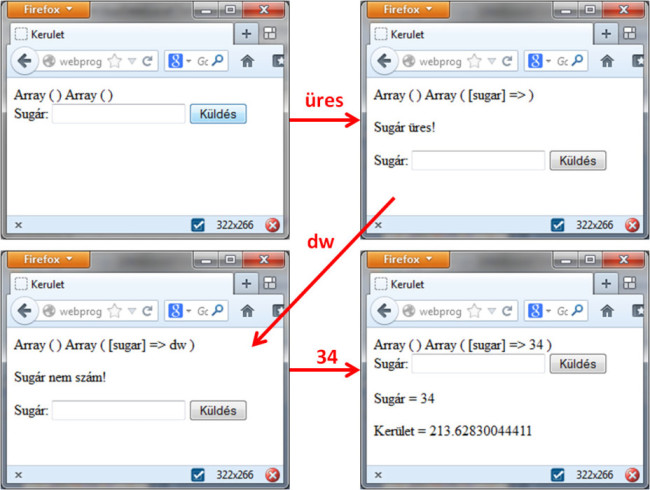
 Néhány képernyőkép a kör kerületét kiszámító alkalmazás működéséből (a piros nyilak a kitöltés folyamatát, a felettük lévő értékek a sugár értékét mutatják)
Néhány képernyőkép a kör kerületét kiszámító alkalmazás működéséből (a piros nyilak a kitöltés folyamatát, a felettük lévő értékek a sugár értékét mutatják)A fenti képernyőképeken is látszik, hogy az alkalmazásból egyelőre hiányzik az, hogy az adatok felküldése után a szöveges beviteli mezőben megjelenjen az elküldött érték. Azt, hogy egy űrlap megjelenésekor az elküldés előtti adatokat tartalmazza, az űrlap állapottartásának nevezzük, és erősen növeli az alkalmazás használhatóságát.
Az űrlap állapottartásának biztosítása viszonylag egyszerűen megoldható. Csupán olyan HTML-t kell generálni, amely megjeleníti az értéket. Szöveges beviteli mezőnél ezért a value attribútum felel. Az állapottartáshoz tehát ebbe kell beletenni a felküldött értéket:
<form action="kerulet.php" method="post">
Sugár: <input type="text" name="sugar" value="<?php echo $sugar; ?>">
<input type="submit">
</form>
Mivel viszont a $sugar változó eddig csak akkor jött létre, amikor küldtünk adatot, most abban az esetben, ha először jelenítjük meg az oldalt, hibaüzenetet kapunk, mondván, olyan változóra hivatkozunk, amely nem létezik. A $sugar változót tehát minden esetben elérhetővé kell tenni, így kiemeljük a fő elágazás elé, olyan kezdőértéket adva neki, amelyet az első betöltéskor szeretnénk az űrlapon megjeleníteni.
<?php
$hiba = '';
$sugar = '';
if ($_POST) {
//beolvasás
$sugar = $_POST['sugar'];
//...
}
//...
?>
Úgy, ahogy JavaScriptben is tettük, itt is érdemes a beolvasó és kiíró résztől független, tisztán az adatokkal dolgozó részt elkülöníteni a nagyobb átláthatóság, és a későbbi modularitás érdekében. Ez egész egyszerűen a lényegi rész egy vagy több megoldó függvénybe emelésével történhet. A példafeladatban ez maga a kerület kiszámításának a módja. A feldolgozás helyén tehát csupán egy függvényhívás jelenik meg.
<?php
function kerulet($sugar) {
$pi = pi();
$ker = 2 * $sugar * $pi;
return $ker;
}
//...
if ($_POST) {
//...
if (!$hiba) {
//feldolgozás
$ker = kerulet($sugar);
}
}
?>
Ha megnézzük az így kialakult kódot, akkor azt láthatjuk, hogy a beolvasás, feldolgozás és kiírás hármasa mentén a szkript három nagy részre különíthető el. A lényegi, feldolgozó rész független az adatok forrásától és megjelenítésétől. Az adat szerkezetét tartalmazza és az adatot feldolgozó függvényeket. A másik nagy rész felel a kérés fogadásáért, az adatok megszerzéséért, a beolvasásért, ellenőrzésükért. Ez a rész hívja meg a feldolgozó és kiíró részt is. Végül az utolsó rész felel a kimenetért, az adatok megjelenítéséért. Legtöbbször HTML dokumentumot generálunk, így alapvetően egy HTML sablont határoz meg, amelyben a változó dolgokat az aktuális kimeneti adatok alapján generálja a PHP. Ebben akár a PHP alternatív szintaxisát is használhatjuk. Általánosságban tehát így néz ki a feldolgozó szkript:
<?php //Adatok és függvények //--------------------------- //Beolvasás //Ellenőrzés //Feldolgozás meghívása //--------------------------- //Kiírás ?> <!doctype html> <html> <!-- HTML sablon --> <html>
Egy másik példa kapcsán nézzük meg, hogy hogyan oldhatunk meg egy feladatot lépésről lépésre, figyelembe véve a szkript imént tárgyalt hármas szerkezetét.
Feladat: Adott filmek listája. Mindegyik filmről tároljuk a címét, megjelenési évét, hosszát és a kategóriáját. Készíts egy olyan weboldalt, ahol megjelenik a filmek listája táblázatos formában, és lehetőség van szűrni a megjelenített filmeket, azaz csak azokat megjeleníteni, amelyek címe egy bizonyos szövegrészletet tartalmaz.
Első lépésként az elvárt kimenetet fogalmazzuk teljesen statikus módon. Ezt kell majd a később dinamikusan generálni a változó adatoknak megfelelően. Az oldal egy táblázatot tartalmaz fejlécsorral és néhány beégetett adattal.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>Filmlista</h1>
<table>
<tr>
<th>Cím</th>
<th>Megjelenés</th>
<th>Hossz</th>
<th>Kategória</th>
</tr>
<tr>
<td>A hobbit</td>
<td>2012</td>
<td>169</td>
<td>Kalandfilm, Fantasy</td>
</tr>
<tr>
<td>Zavaros vizek</td>
<td>2008</td>
<td>115</td>
<td>Dráma</td>
</tr>
<tr>
<td>Holdfény királyság</td>
<td>2012</td>
<td>94</td>
<td>Komédia, Dráma</td>
</tr>
</table>
</body>
</html>
Következő lépésként az elvárt kimenetben azonosítanunk kell azokat a részeket, amelyek dinamikusan változhatnak. Ebben az esetben a szerveroldali adatszerkezetnek megfelelően változhat a tartalmi sorok száma, és a sorok tartalma. Filmek sorozatáról van szó, ennek kiírásához ciklus szükséges. A felhasznált változónevek ($filmek) tekintetében szabad kezünk van, a lényeg, hogy ezeket a változókat kell előkészíteni a feldolgozás végeztével, a kiírás előtt.
A sablon kipróbálásához szükséges felvennünk néhány adatot, mégpedig a sablon által elvárt szerkezetben. A sablonban egy ciklussal megyünk végig a $filmek változón, ez tömböt sejtet, és mindegyik tömbelemnél elvár négy mezőt, amit ugyancsak asszociatív tömbbel oldunk meg.
<?php
//Próbaadat a kiíráshoz
$filmek = array(
array(
'cim' => 'A hobbit',
'megjelenes' => 2012,
'hossz' => 169,
'kategoria' => 'Kalandfilm, Fantasy',
),
array(
'cim' => 'Zavaros vizek',
'megjelenes' => 2008,
'hossz' => 115,
'kategoria' => 'Dráma',
),
array(
'cim' => 'Holdfény királyság',
'megjelenes' => 2012,
'hossz' => 94,
'kategoria' => 'Komédia, Dráma',
),
);
//Kiírás
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>Filmlista</h1>
<table>
<tr>
<th>Cím</th>
<th>Megjelenés</th>
<th>Hossz</th>
<th>Kategória</th>
</tr>
<?php foreach($filmek as $film) : ?>
<tr>
<td><?php echo $film['cim']; ?></td>
<td><?php echo $film['megjelenes']; ?></td>
<td><?php echo $film['hossz']; ?></td>
<td><?php echo $film['kategoria']; ?></td>
</tr>
<?php endforeach; ?>
</table>
</body>
</html>
Következő lépésben a feladat beolvasó és kiíró műveleteitől független részével, az adatok szerkezetével és feldolgozásukkal foglalkozunk. Ez az a rész, amikor a feladat alapján meg kell állapítani, hogy milyen bemenő adatokból milyen kimenő adatok lesznek, és hogyan történik feldolgozásuk.
A feladat bemenetén először is filmek listája áll. Ez tulajdonképpen nem más, mint rekordok tömbje, PHP-ban egyelőre mindkettőt tömbbel (array) reprezentáljuk ($filmLista). A másik bemenet a szűrőfeltétel lesz, egy szövegrészlet ($cimReszlet). A feladat kimenetén a leszűrt filmlista lesz, ezt kell megjeleníteni. Ez már elő van készítve $filmek változóban.Szerencsénkre a bemeneti tömb és a kimeneti tömb szerkezete éppen olyan, mint amit a sablonunk elvár.
A feldolgozás egy egyszerű kiválogatás programozási tétel, amit természetesen külön függvényben valósítunk meg (szures).
<?php
//Feldolgozó logika
function szures($filmek, $cim = '')
{
$szurt = array();
foreach ($filmek as $film) {
if ($cim == '' || stripos($film['cim'], $cim) !== false) {
$szurt[] = $film;
}
}
return $szurt;
}
//Beolvasás
$filmLista = array(
array(
'cim' => 'A hobbit',
'megjelenes' => 2012,
'hossz' => 169,
'kategoria' => 'Kalandfilm, Fantasy',
),
array(
'cim' => 'Zavaros vizek',
'megjelenes' => 2008,
'hossz' => 115,
'kategoria' => 'Dráma',
),
array(
'cim' => 'Holdfény királyság',
'megjelenes' => 2012,
'hossz' => 94,
'kategoria' => 'Komédia, Dráma',
),
);
$cimReszlet = 'ho';
//Feldolgozás
$filmek = szures($filmLista, $cimReszlet);
//Kiírás
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>Filmlista</h1>
<table>
<tr>
<th>Cím</th>
<th>Megjelenés</th>
<th>Hossz</th>
<th>Kategória</th>
</tr>
<?php foreach($filmek as $film) : ?>
<tr>
<td><?php echo $film['cim']; ?></td>
<td><?php echo $film['megjelenes']; ?></td>
<td><?php echo $film['hossz']; ?></td>
<td><?php echo $film['kategoria']; ?></td>
</tr>
<?php endforeach; ?>
</table>
</body>
</html>
Az előző megoldásban a bemeneti adatok rögzített értékekkel szerepeltek a kódban. Most ezek beolvasását végezzük el. A filmlista egyelőre rögzítve marad a kódban, adottnak tételezzük fel, és mint ilyen a beolvasásból egy külön részbe helyezzük át. A címrészlet azonban külső paraméterként jön, pl. az URL-ben. Így beállítunk neki egy kezdőértéket, és ha jön a $_GET tömbben, akkor onnan kiolvassuk.
Az URL-be egy űrlapról kerül, amit GET metódussal küldünk fel. Az űrlap állapotmegtartó, azaz vissza kell bele írni a kapott értéket, vagy az alapértelmezettet.
<?php
//Adott adat
$filmLista = array(
//...
);
//Feldolgozó logika
function szures($filmek, $cim = '') {
//...
}
//Beolvasás
$cimReszlet = '';
if (isset($_GET['cim'])) {
$cimReszlet = $_GET['cim'];
}
//Feldolgozás
$filmek = szures($filmLista, $cimReszlet);
//Kiírás
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>Filmlista</h1>
<form action="" method="get">
Címszűrő:
<input type="text" name="cim" value="<?php echo $cimReszlet; ?>">
<input type="submit">
</form>
<table>
<!-- ... -->
</table>
</body>
</html>
 |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.