JavaScript technologies
Flux and Redux
Horváth, Győző
senior lecturer
horvath.gyozo@inf.elte.hu
Financed from the financial support ELTE won from the Higher Education Restructuring Fund of the Hungarian Government
Flux
Architecture conception
Flux
Conception
Not a framework
Starting point
STATE MANAGEMENT
Cross-references between views and models
Two-way data-binding
--> Unnecessary re-rendering
Solution
Unidirectional data-flow
Expected behavior

References
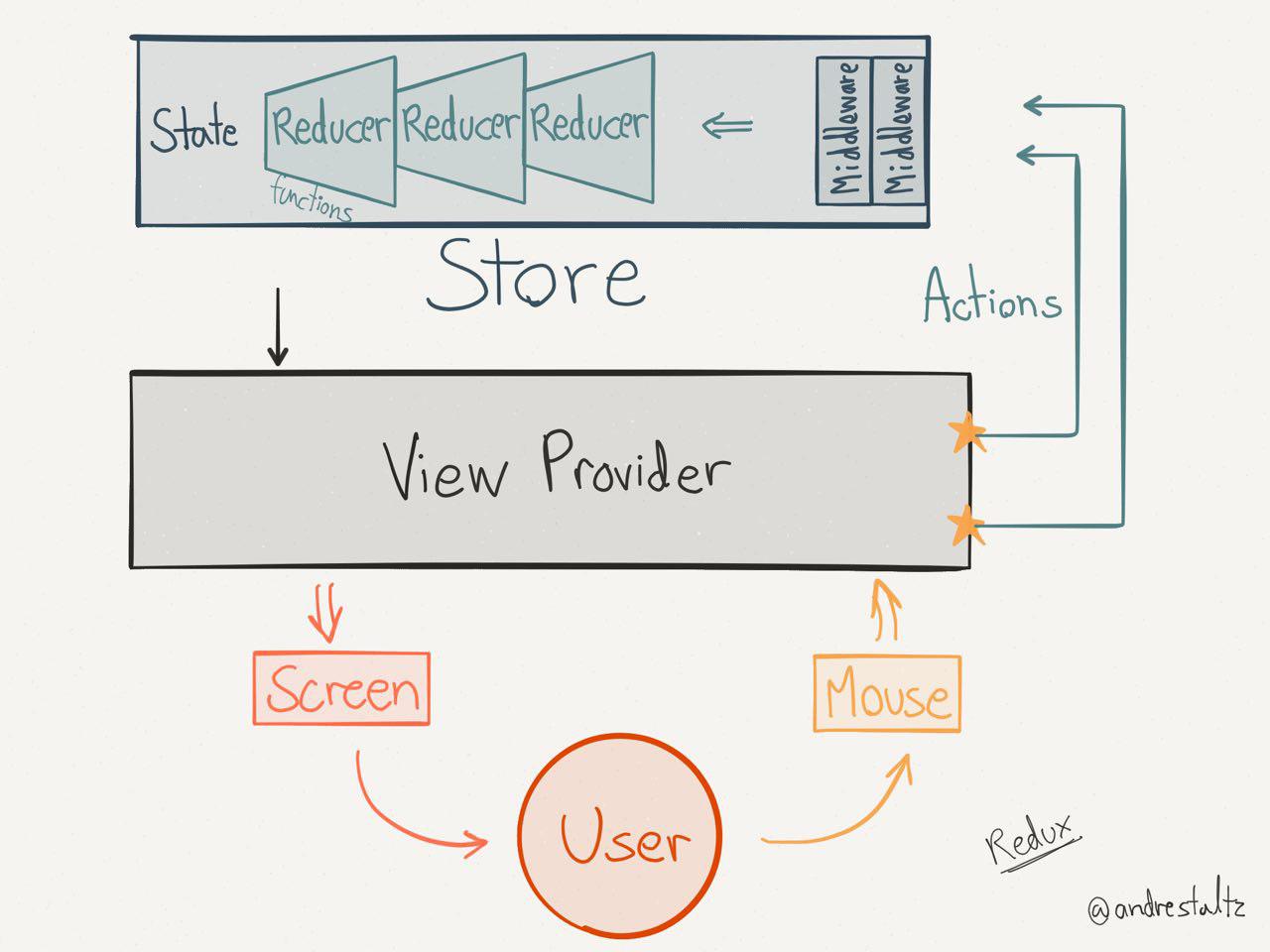
Redux
Application abstraction
Basic conception
- one store instead of multiple stores
- dispatcher inside store
- actions
- reducers: making a new app state based on the action
- immutable state
- pure functions
- Separate the whole app state from the view
- Dumb and smart view components
Basic conception

Breaking down a task into steps
- Core: application state and redux-independent processing functions
- Actions: define actions
- Store: put the core inside a reducer, and bind the actions to the processing functions
- React: create the dumb component hierarchy
- react-redux: connect the store to the hierarchy
- Dev-tools: make your development flow easier